各言語の実装があるシンプルなグローバル・イルミネーション・レンダラ「MiniLight」
MiniLight
a minimal global illumination renderer
http://www.hxa.name/minilight/

「MiniLight」は、シンプルなグローバル・イルミネーション・レンダラ。もともとはC++で書かれており、Scala / OCaml / Python / Ruby / Lua / Flexなど各言語の実装もある。
私は3Dのことをまったく知らないので、まずこの「グローバル・イルミネーション・レンダラ」というのが何なのかわからないのだが、ともかくこの3D画像のようなものを作れる、ということで試してみた。
グローバル・イルミネーション
http://ja.wikipedia.org/wiki/%E3%82%B0..
<グローバル・イルミネーション(global illumination,大域照明)は、 拡散光を正確に扱うレンダリング技法のことで、 ローカル・イルミネーション(local illumination,局所照明)の対義語。 非常に写実的、つまり物理的に正しい表現が可能である>。
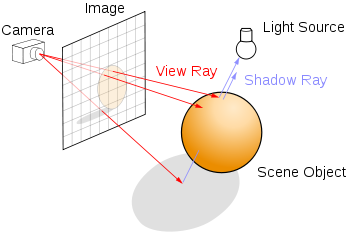
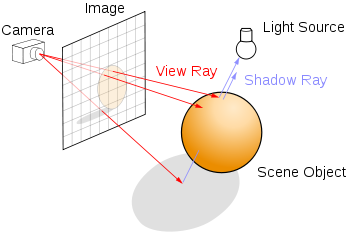
3D画像を生成するには、いろいろな技法があるらしいのだが、よく耳にする「レイトレーシング」の解説ページ(英語)に、わかりやすい図があった。
Ray tracing (graphics)
http://en.wikipedia.org/wiki/Ray_tracing_(graphics)

「グローバル・イルミネーション」というのは、「ラジオシティ」、「フォトンマッピング」といった手法で実現するもののようだが、いずれも大まかには「レイトレーシング」に類するもののようだ(専門家から見るとおそらく大違いだろうが、私からすればほとんど同じだ)。
「MiniLight」は、こういった3Dの知識をまったく持っていない私のような素人でも、すぐに使えた。ダウンロードのところにある「minilight15cpp.zip」に、各OS用の実行ファイルが入っている。私はWindows用の「minilight-win.exe」を使った(DOSプロンプトから使うコマンドラインツール)。
「scenes」というフォルダ内に「cornellbox.txt」などのテキストファイルがあり(Cornell Boxは3Dの世界ではわりと有名らしい)、これがMiniLight用のシーン定義ファイルらしい(この定義ファイルのフォーマットについては、READMEやソースコードに解説がある)。このファイル名を引数として実行ファイルに与え、実行すると、「PPM」形式(「Netpbm format」のひとつ)の画像ファイルが生成される。
以下の画像は、シーン定義ファイル中の「iteration」指定(繰り返し処理を何回おこなうか おそらく光線をどれくらいたくさんランダムに出すかの回数に対応)を1から10000まで10倍ずつ変えて、生成してみたものだ(PPMをPNG画像に変換している)。

iteration=1

iteration=10

iteration=100

iteration=1000

iteration=10000
これはおもしろい!
このくらいの画像サイズなら、「iteration=1000」あたりで十分そうだ。これの処理はたしか数分くらいだったと思う。
MiniLightは、こうして実際に動かして使えるだけでなく、冒頭に書いた各言語のソースファイルがぜんぶ公開されている。私はPythonのソースだけちょっと見てみたが、予想以上に小さくて、驚いてしまった(しかも依存ライブラリなしで動く)。ちゃんと解読していけば、かなり3Dの勉強にもなりそうだ。
a minimal global illumination renderer
http://www.hxa.name/minilight/

「MiniLight」は、シンプルなグローバル・イルミネーション・レンダラ。もともとはC++で書かれており、Scala / OCaml / Python / Ruby / Lua / Flexなど各言語の実装もある。
私は3Dのことをまったく知らないので、まずこの「グローバル・イルミネーション・レンダラ」というのが何なのかわからないのだが、ともかくこの3D画像のようなものを作れる、ということで試してみた。
グローバル・イルミネーション
http://ja.wikipedia.org/wiki/%E3%82%B0..
<グローバル・イルミネーション(global illumination,大域照明)は、 拡散光を正確に扱うレンダリング技法のことで、 ローカル・イルミネーション(local illumination,局所照明)の対義語。 非常に写実的、つまり物理的に正しい表現が可能である>。
3D画像を生成するには、いろいろな技法があるらしいのだが、よく耳にする「レイトレーシング」の解説ページ(英語)に、わかりやすい図があった。
Ray tracing (graphics)
http://en.wikipedia.org/wiki/Ray_tracing_(graphics)

「グローバル・イルミネーション」というのは、「ラジオシティ」、「フォトンマッピング」といった手法で実現するもののようだが、いずれも大まかには「レイトレーシング」に類するもののようだ(専門家から見るとおそらく大違いだろうが、私からすればほとんど同じだ)。
「MiniLight」は、こういった3Dの知識をまったく持っていない私のような素人でも、すぐに使えた。ダウンロードのところにある「minilight15cpp.zip」に、各OS用の実行ファイルが入っている。私はWindows用の「minilight-win.exe」を使った(DOSプロンプトから使うコマンドラインツール)。
「scenes」というフォルダ内に「cornellbox.txt」などのテキストファイルがあり(Cornell Boxは3Dの世界ではわりと有名らしい)、これがMiniLight用のシーン定義ファイルらしい(この定義ファイルのフォーマットについては、READMEやソースコードに解説がある)。このファイル名を引数として実行ファイルに与え、実行すると、「PPM」形式(「Netpbm format」のひとつ)の画像ファイルが生成される。
以下の画像は、シーン定義ファイル中の「iteration」指定(繰り返し処理を何回おこなうか おそらく光線をどれくらいたくさんランダムに出すかの回数に対応)を1から10000まで10倍ずつ変えて、生成してみたものだ(PPMをPNG画像に変換している)。

iteration=1

iteration=10

iteration=100

iteration=1000

iteration=10000
これはおもしろい!
このくらいの画像サイズなら、「iteration=1000」あたりで十分そうだ。これの処理はたしか数分くらいだったと思う。
MiniLightは、こうして実際に動かして使えるだけでなく、冒頭に書いた各言語のソースファイルがぜんぶ公開されている。私はPythonのソースだけちょっと見てみたが、予想以上に小さくて、驚いてしまった(しかも依存ライブラリなしで動く)。ちゃんと解読していけば、かなり3Dの勉強にもなりそうだ。
 mojix.org
mojix.org