黒を使うな
Ian Storm Taylor - Design Tip: Never Use Black (August 2012)
http://ianstormtaylor.com/design-tip-never-use-black/
デザインでは黒を使うな、という話。筆者のIan Storm Taylorは、Segment.ioというサービスの共同創業者で、デザイナーでもあるようだ。
筆者は子供のとき、美術の教師から、黒には注意せよとアドバイスされた。その後、RISD(Rhode Island School of Design)でも似たようなことをたびたび言われたとのこと。
人間は、「暗いもの」を「黒」と結びつけてしまいやすい。しかし、ほんとうの「黒」というものは、実はめったにない。筆者はまず、Wayne Thiebaud(アメリカのポップアートの画家)の絵を例に、影が黒ではないことを示す。



筆者がサンフランシスコの通りを撮影した写真でも、影は黒になっていない。

The corner of Chestnut and Polk.
日常生活では、たとえ黒いものであっても、光があたって反射しているので、純粋な黒にはならないのだ。
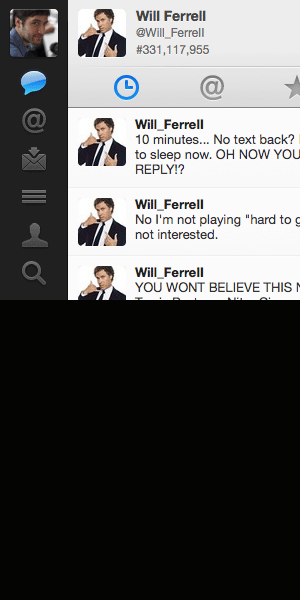
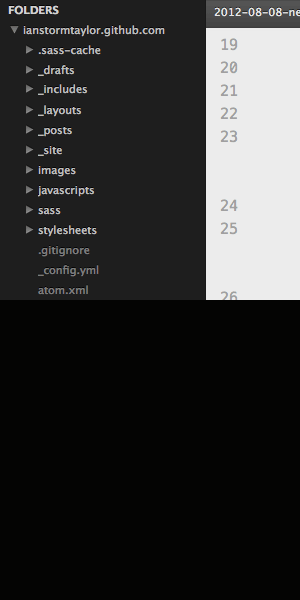
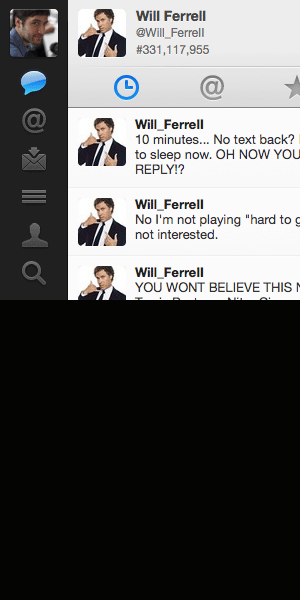
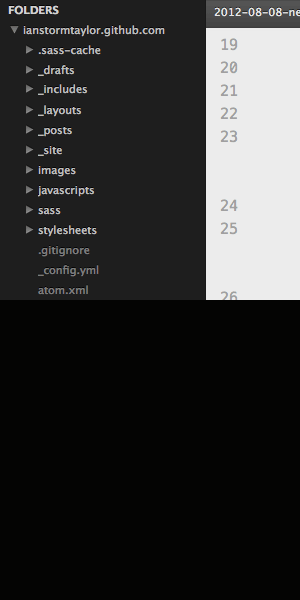
実際のデザイン例でも、純粋な黒が避けられているものがよくある。TwitterやSublime Text 2などのアプリケーションでは、サイドバーは黒に見えるものの、純粋な黒にはなっていない(注:画像の下半分には、比較のために純粋な黒がついている)。

Twitterのサイドバー

Sublime Text 2のサイドバー
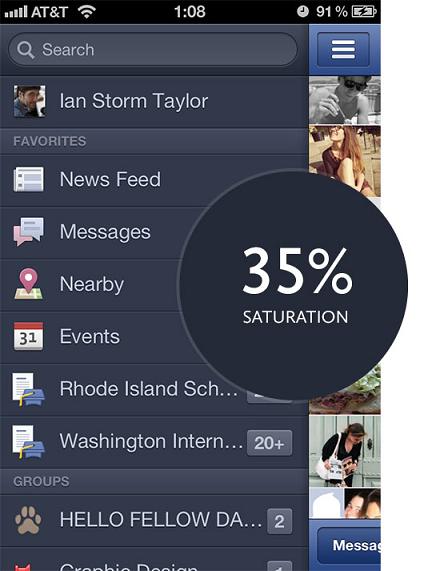
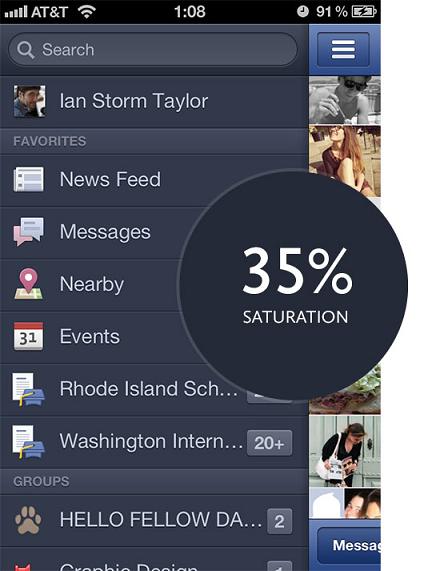
純粋な黒を避けるだけでなく、他の色を少し混ぜると、より魅力的にすることができる。Facebookのモバイルアプリは、なぜカッコよく見えるのだろうか。それは、一見グレーに見えるところに、Facebookのテーマカラーである青が少し加えられているからだ。

Facebookのモバイルアプリ
結論。純粋な黒(#000000)を使おうとしているときは、ほんとうにそれが求めているものなのか、よく考えたほうがいい。おそらく、もっと自然な色を使ったほうが、よい結果を出せるだろう。
関連エントリ:
「デザインはいらない」
http://mojix.org/2010/02/15/design_iranai
3Dのレンダリングをやりはじめて、静物画の面白さがわかった
http://mojix.org/2009/06/02/seibutsuga
http://ianstormtaylor.com/design-tip-never-use-black/
デザインでは黒を使うな、という話。筆者のIan Storm Taylorは、Segment.ioというサービスの共同創業者で、デザイナーでもあるようだ。
筆者は子供のとき、美術の教師から、黒には注意せよとアドバイスされた。その後、RISD(Rhode Island School of Design)でも似たようなことをたびたび言われたとのこと。
人間は、「暗いもの」を「黒」と結びつけてしまいやすい。しかし、ほんとうの「黒」というものは、実はめったにない。筆者はまず、Wayne Thiebaud(アメリカのポップアートの画家)の絵を例に、影が黒ではないことを示す。



筆者がサンフランシスコの通りを撮影した写真でも、影は黒になっていない。

The corner of Chestnut and Polk.
日常生活では、たとえ黒いものであっても、光があたって反射しているので、純粋な黒にはならないのだ。
実際のデザイン例でも、純粋な黒が避けられているものがよくある。TwitterやSublime Text 2などのアプリケーションでは、サイドバーは黒に見えるものの、純粋な黒にはなっていない(注:画像の下半分には、比較のために純粋な黒がついている)。

Twitterのサイドバー

Sublime Text 2のサイドバー
純粋な黒を避けるだけでなく、他の色を少し混ぜると、より魅力的にすることができる。Facebookのモバイルアプリは、なぜカッコよく見えるのだろうか。それは、一見グレーに見えるところに、Facebookのテーマカラーである青が少し加えられているからだ。

Facebookのモバイルアプリ
結論。純粋な黒(#000000)を使おうとしているときは、ほんとうにそれが求めているものなのか、よく考えたほうがいい。おそらく、もっと自然な色を使ったほうが、よい結果を出せるだろう。
関連エントリ:
「デザインはいらない」
http://mojix.org/2010/02/15/design_iranai
3Dのレンダリングをやりはじめて、静物画の面白さがわかった
http://mojix.org/2009/06/02/seibutsuga
 mojix.org
mojix.org