CMSにおける「コンテンツ」のフォーマット問題
CMS(コンテンツ管理システム)の開発が仕事の中心になって5~6年になるが、いまだにすっきりしない問題のひとつに、「コンテンツ」のフォーマットをどうするか、というのがある。
WebサイトはWebページの集合で、WebページはHTMLで書かれている。CMSを使えば、そのHTMLをアタマからオシリまで書かなくても、「コンテンツ」を書くだけで、自動的にテンプレートと合体されて出てくる(ブログツールを使ったことがある人は、CMSは基本的にブログツールと同じようなものと考えて欲しい)。
そこまではいいのだが、ではその「コンテンツ」はどんなものなのか。その中身は、
(1) プレーンテキスト(ただのテキスト)
(2) HTML
のどちらなのか。
この問題は、Webのコンテンツというものが、
(1) 「データ」としての側面
(2) 「ドキュメント」としての側面
という2面性を持っていることに由来している。
(1)の「データ」は、そのデータの型・項目が決まっていて、エクセルの表のようなものがデータベースに格納されていくような、そういうイメージ。
(2)の「ドキュメント」は、紙の文書や雑誌のページのようなもので、1枚1枚の中身が異なる。「Webページ」は、基本的にはこちら側だ。
CMSでは、技術的にはどのみちコンテンツをデータベースに入れるので、基本的には(1)のような仕組みになる。タイトル、概要、本文、タグ(キーワード)といった入力項目があって、それぞれの値を入れていく。
しかし問題は、この「本文」のところだ。これが (1)プレーンテキスト、(2)HTML のどちらになるのか。
最終的に出したいWebページが「同じ型にハマる」場合や、もともと出したいものがデータっぽい場合は、この本文をプレーンテキストにできる。少なくとも、Webページが定型化できるのであれば、本文をいくつかの項目に分ければ、HTMLはテンプレートとして分離して、本文にあたる項目はプレーンテキストにできるはずだ。
しかし現実のWebサイトでは、大抵そうはいかない。Webページを完全には定型化できないので、どうしても本文にHTMLが残る。
これはまさに、Webページは基本的に「ドキュメント」型のコンテンツなので、「データ」としての定型化に限界があることを意味している。
WebページはHTMLというマークアップ言語、「埋め込み」型の言語で記述される。これが「インライン」構造なので、そこからHTMLのタグをすべて排除して、「アウトライン」化するのは限界があるのだ。
そして、この「本文にHTMLが残る」問題とあわせて出てくるのが、「一般ユーザはHTMLを書けない」という問題だ。
CMSは一般ユーザが直接コンテンツを作成できるという仕組みであって、それこそがCMSの強みだ。しかし、一般ユーザがいきなりHTMLを書き下すことは普通できないので、そこを埋める方法が必要になる。これを解決するのが、
(1) リッチエディタ
(2) 軽量フォーマット
の主に2つだ。
(1)は入力画面にWordのような編集ボタンを持たせるもので、多くのCMSやブログツールでサポートされている。

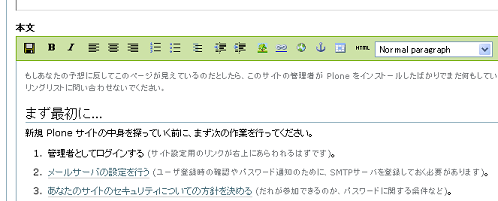
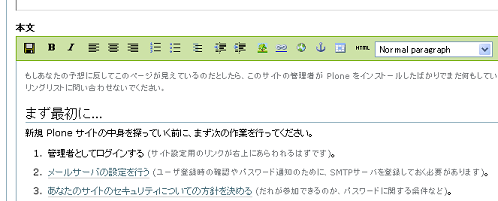
参考:Ploneの本文入力フィールドにある編集ボタン
(2)は、見出しや太字、リストといったよく使う文書構造の要素を、HTMLよりもプレーンテキストに近い、簡易的な書式で表現するもの。MarkdownやTextile、reStructuredTextなどがよく知られていて、他にも独自のものが無数にある。
しかしこのどちらの方法も一長一短のところがあり、またいずれもフルスペックのHTMLの表現力には劣るので、けっきょくは別の環境で作ったHTMLを貼り付ける、ということも少なくない。
こういった問題をどう解決すべきなのか、私も答えを持っているわけではない。実際の局面では、CMSの使われ方に応じて、技術と運用ルールを組み合わせて対応している感じだ。
CMSというものの登場でWebのコンテンツ作成・パブリッシングはたいへん便利になったものの、この「コンテンツのフォーマット」という問題はまだスッキリ解決していないように思える。
この問題の根源は、HTMLというものが基本的に「ブラウザが解釈し、表示するための言語」であって、人間にとっての「コンテンツ」にはなりえない、というところにあると思う。
HTMLのもともとの設計思想は「文書の構造化」だったのだが、だんだん「表示のための言語」として複雑化してきて(CSSのおかげで緩和されてはいるが)、いまや位置づけとしてはPostScriptみたいなものに近いと思う。
個人的には、上記の軽量フォーマットのアプローチがいいと思っている。人間が直接読み書きするのに向いた、要素も限定した軽量フォーマットの標準が普及して、ちょっとリファレンスを見れば誰でも書けるような、そんな感じになってほしい。
HTMLは技術なので、それと格闘するのはWebデザイナー(フロントエンド・エンジニア)とWeb開発者だけで十分だ。コンテンツを書く一般人は、HTMLから解放されるべきだ。
関連エントリ:
ブログがWebにもたらしたMVCモデル - コンテンツ、デザイン、テクノロジー
http://mojix.org/2005/10/02/140609
弁当屋の弁当は 「動的」 コンビニ弁当は 「静的」
http://mojix.org/2006/01/06/202935
WebサイトはWebページの集合で、WebページはHTMLで書かれている。CMSを使えば、そのHTMLをアタマからオシリまで書かなくても、「コンテンツ」を書くだけで、自動的にテンプレートと合体されて出てくる(ブログツールを使ったことがある人は、CMSは基本的にブログツールと同じようなものと考えて欲しい)。
そこまではいいのだが、ではその「コンテンツ」はどんなものなのか。その中身は、
(1) プレーンテキスト(ただのテキスト)
(2) HTML
のどちらなのか。
この問題は、Webのコンテンツというものが、
(1) 「データ」としての側面
(2) 「ドキュメント」としての側面
という2面性を持っていることに由来している。
(1)の「データ」は、そのデータの型・項目が決まっていて、エクセルの表のようなものがデータベースに格納されていくような、そういうイメージ。
(2)の「ドキュメント」は、紙の文書や雑誌のページのようなもので、1枚1枚の中身が異なる。「Webページ」は、基本的にはこちら側だ。
CMSでは、技術的にはどのみちコンテンツをデータベースに入れるので、基本的には(1)のような仕組みになる。タイトル、概要、本文、タグ(キーワード)といった入力項目があって、それぞれの値を入れていく。
しかし問題は、この「本文」のところだ。これが (1)プレーンテキスト、(2)HTML のどちらになるのか。
最終的に出したいWebページが「同じ型にハマる」場合や、もともと出したいものがデータっぽい場合は、この本文をプレーンテキストにできる。少なくとも、Webページが定型化できるのであれば、本文をいくつかの項目に分ければ、HTMLはテンプレートとして分離して、本文にあたる項目はプレーンテキストにできるはずだ。
しかし現実のWebサイトでは、大抵そうはいかない。Webページを完全には定型化できないので、どうしても本文にHTMLが残る。
これはまさに、Webページは基本的に「ドキュメント」型のコンテンツなので、「データ」としての定型化に限界があることを意味している。
WebページはHTMLというマークアップ言語、「埋め込み」型の言語で記述される。これが「インライン」構造なので、そこからHTMLのタグをすべて排除して、「アウトライン」化するのは限界があるのだ。
そして、この「本文にHTMLが残る」問題とあわせて出てくるのが、「一般ユーザはHTMLを書けない」という問題だ。
CMSは一般ユーザが直接コンテンツを作成できるという仕組みであって、それこそがCMSの強みだ。しかし、一般ユーザがいきなりHTMLを書き下すことは普通できないので、そこを埋める方法が必要になる。これを解決するのが、
(1) リッチエディタ
(2) 軽量フォーマット
の主に2つだ。
(1)は入力画面にWordのような編集ボタンを持たせるもので、多くのCMSやブログツールでサポートされている。

参考:Ploneの本文入力フィールドにある編集ボタン
(2)は、見出しや太字、リストといったよく使う文書構造の要素を、HTMLよりもプレーンテキストに近い、簡易的な書式で表現するもの。MarkdownやTextile、reStructuredTextなどがよく知られていて、他にも独自のものが無数にある。
しかしこのどちらの方法も一長一短のところがあり、またいずれもフルスペックのHTMLの表現力には劣るので、けっきょくは別の環境で作ったHTMLを貼り付ける、ということも少なくない。
こういった問題をどう解決すべきなのか、私も答えを持っているわけではない。実際の局面では、CMSの使われ方に応じて、技術と運用ルールを組み合わせて対応している感じだ。
CMSというものの登場でWebのコンテンツ作成・パブリッシングはたいへん便利になったものの、この「コンテンツのフォーマット」という問題はまだスッキリ解決していないように思える。
この問題の根源は、HTMLというものが基本的に「ブラウザが解釈し、表示するための言語」であって、人間にとっての「コンテンツ」にはなりえない、というところにあると思う。
HTMLのもともとの設計思想は「文書の構造化」だったのだが、だんだん「表示のための言語」として複雑化してきて(CSSのおかげで緩和されてはいるが)、いまや位置づけとしてはPostScriptみたいなものに近いと思う。
個人的には、上記の軽量フォーマットのアプローチがいいと思っている。人間が直接読み書きするのに向いた、要素も限定した軽量フォーマットの標準が普及して、ちょっとリファレンスを見れば誰でも書けるような、そんな感じになってほしい。
HTMLは技術なので、それと格闘するのはWebデザイナー(フロントエンド・エンジニア)とWeb開発者だけで十分だ。コンテンツを書く一般人は、HTMLから解放されるべきだ。
関連エントリ:
ブログがWebにもたらしたMVCモデル - コンテンツ、デザイン、テクノロジー
http://mojix.org/2005/10/02/140609
弁当屋の弁当は 「動的」 コンビニ弁当は 「静的」
http://mojix.org/2006/01/06/202935
 mojix.org
mojix.org