HTML 5では「article」タグでページの「本文」が取れる
次世代HTMLの「HTML 5」について、そのウワサは以前から耳にしながらも、中身については知らなかった。
仕様や解説記事(末尾にまとめた)をいくつか流し読みしてみて、驚いた。これこそ、私の求めていたものだ。
私は以前より、Webページの「本文」がどこからどこまでなのか、ソフトウェアで判定できる標準的な方法があればいいとずっと思っていた(「フィードをアイテム単位に区切れば、セマンティック・ウェブが一気に現実化する」)。HTML 5では、いくつか導入される新しい要素(タグ)の中に「article」というものがあり、これがまさに「記事」の範囲を示すものなのだ。
これさえあれば、プログラム的にWebページを取得して、その「article」タグの部分だけ抽出すれば「本文」になる。あらゆるWebページにこの「article」タグが入ってくれば、もうフィードに頼る必要もなく、どんなページの「本文」でも、いつでも取得できるのだ。
HTML 5には、この「article」タグだけでなく、「section」や「nav」、「header」、「footer」など、従来はdivのid属性で指定していたような「お決まりのレイアウト要素」が、正式な要素として導入される。じつに素晴らしい。
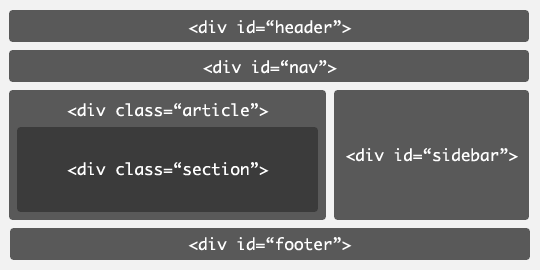
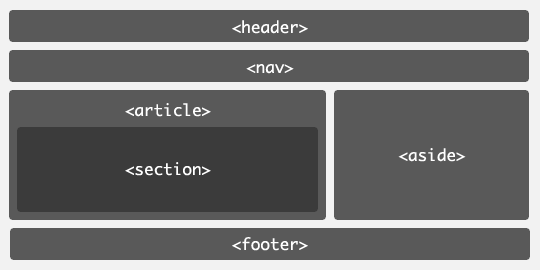
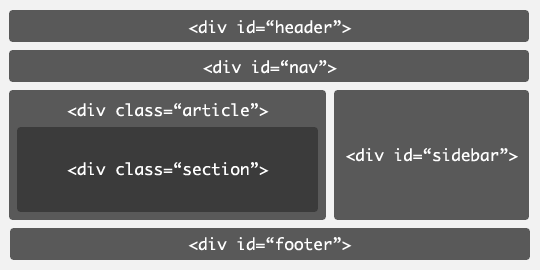
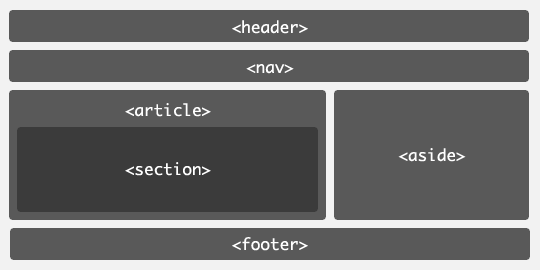
これらの新しいタグについては、A List Apartに載った「A Preview of HTML 5」という記事の図がわかりやすい。

現在のHTMLによるマークアップ(divのidやclass属性を使う)

HTML 5によるマークアップ(header, nav, articleなどのタグを使う)
HTML 5という新しい仕様はいまのところ、Webデザイナーやマークアップ・エンジニア(フロントエンド・エンジニア)から主に注目を集めているようだ。マークアップ、コーディングの方法が変わるわけだから、当然だろう。
しかし、これによってもたらされるインパクトは、サーバ系のWebエンジニアにとっても大きい。これによってWebがより「構造化」されて、コンテンツの抽出が格段に容易になるからだ。これによって、例えばサーチエンジンの検索精度も大きく上がることになる。
関連:
Wikipedia - HTML 5
http://en.wikipedia.org/wiki/HTML_5
W3C - HTML 5 differences from HTML 4
http://www.w3.org/TR/2008/WD-html5-diff-20080122/
W3C - HTML 5 における HTML 4 からの変更点(上の日本語訳)
http://standards.mitsue.co.jp/resources/w3c/TR/2008/WD-html5-diff-20080122/
WHATWG - HTML 5 Draft Recommendation — 10 August 2008
http://www.whatwg.org/specs/web-apps/current-work/
A List Apart - A Preview of HTML 5
http://www.alistapart.com/articles/previewofhtml5/
IBM developerWorks - New elements in HTML 5
http://www.ibm.com/developerworks/library/x-html5/
関連エントリ:
フィードをアイテム単位に区切れば、セマンティック・ウェブが一気に現実化する
http://mojix.org/2008/03/24/feed_item_semantic_web
CMSにおける「コンテンツ」のフォーマット問題
http://mojix.org/2008/07/23/cms_content_format
仕様や解説記事(末尾にまとめた)をいくつか流し読みしてみて、驚いた。これこそ、私の求めていたものだ。
私は以前より、Webページの「本文」がどこからどこまでなのか、ソフトウェアで判定できる標準的な方法があればいいとずっと思っていた(「フィードをアイテム単位に区切れば、セマンティック・ウェブが一気に現実化する」)。HTML 5では、いくつか導入される新しい要素(タグ)の中に「article」というものがあり、これがまさに「記事」の範囲を示すものなのだ。
これさえあれば、プログラム的にWebページを取得して、その「article」タグの部分だけ抽出すれば「本文」になる。あらゆるWebページにこの「article」タグが入ってくれば、もうフィードに頼る必要もなく、どんなページの「本文」でも、いつでも取得できるのだ。
HTML 5には、この「article」タグだけでなく、「section」や「nav」、「header」、「footer」など、従来はdivのid属性で指定していたような「お決まりのレイアウト要素」が、正式な要素として導入される。じつに素晴らしい。
これらの新しいタグについては、A List Apartに載った「A Preview of HTML 5」という記事の図がわかりやすい。

現在のHTMLによるマークアップ(divのidやclass属性を使う)

HTML 5によるマークアップ(header, nav, articleなどのタグを使う)
HTML 5という新しい仕様はいまのところ、Webデザイナーやマークアップ・エンジニア(フロントエンド・エンジニア)から主に注目を集めているようだ。マークアップ、コーディングの方法が変わるわけだから、当然だろう。
しかし、これによってもたらされるインパクトは、サーバ系のWebエンジニアにとっても大きい。これによってWebがより「構造化」されて、コンテンツの抽出が格段に容易になるからだ。これによって、例えばサーチエンジンの検索精度も大きく上がることになる。
関連:
Wikipedia - HTML 5
http://en.wikipedia.org/wiki/HTML_5
W3C - HTML 5 differences from HTML 4
http://www.w3.org/TR/2008/WD-html5-diff-20080122/
W3C - HTML 5 における HTML 4 からの変更点(上の日本語訳)
http://standards.mitsue.co.jp/resources/w3c/TR/2008/WD-html5-diff-20080122/
WHATWG - HTML 5 Draft Recommendation — 10 August 2008
http://www.whatwg.org/specs/web-apps/current-work/
A List Apart - A Preview of HTML 5
http://www.alistapart.com/articles/previewofhtml5/
IBM developerWorks - New elements in HTML 5
http://www.ibm.com/developerworks/library/x-html5/
関連エントリ:
フィードをアイテム単位に区切れば、セマンティック・ウェブが一気に現実化する
http://mojix.org/2008/03/24/feed_item_semantic_web
CMSにおける「コンテンツ」のフォーマット問題
http://mojix.org/2008/07/23/cms_content_format
 mojix.org
mojix.org